Sidebar là gì là câu hỏi mà những người thiết kế website luôn quan tâm và thắc mắc. Trong một website có nhiều khu vực, nhiều nội dung khác nhau cùng hiển thị, ngoài các nội dung chính ở giữa thì còn có những nội dung được hiển thị bên trên, bên dưới, bên trái, bên phải của website. Các nội dung này chứa nhiều thông tin bổ sung và hữu ích cho khách hàng. Để tìm hiểu thêm về các khu vực hiển thị này bạn có thể liên hệ AIO để tư vấn còn trong nội dung bài viết này sẽ giới thiệu về Sidebar và các cách tạo, sử dụng sidebar trong WordPress. Cùng tìm hiểu nhé!

Tìm hiểu về Sidebar
Là một trong những thành phần không thể thiếu của website, vậy Sidebar là gì?
-
Sidebar là gì?
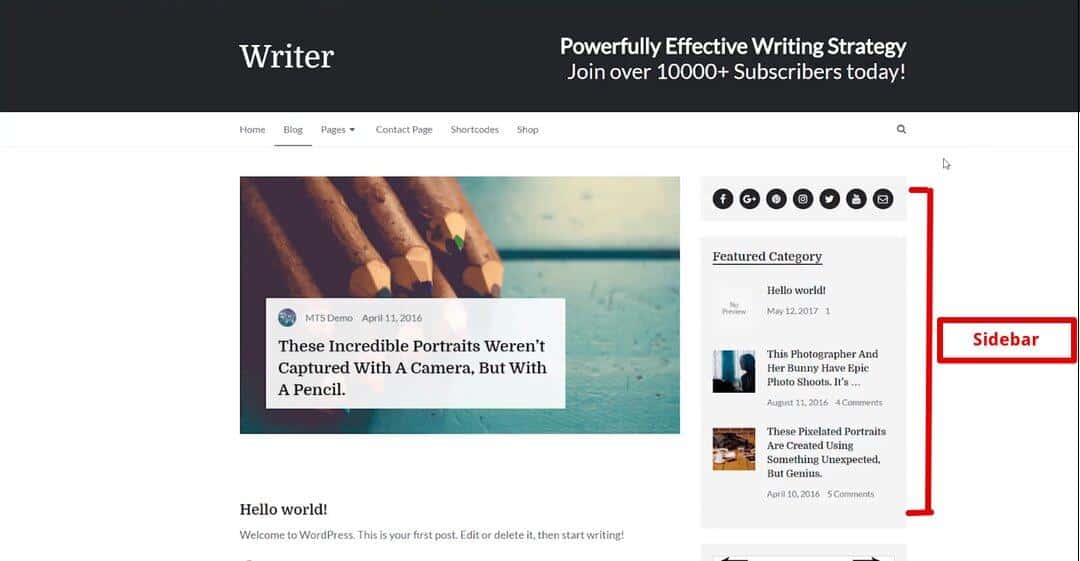
Sidebar được hiểu là các cột hiển thị thông tin bên cạnh nội dung chính trên website. Sidebar có thể nằm tại bên phải, bên trái, trên header hoặc footer của website, blog,… Tại Sidebar, người quản trị có thể chỉnh sửa, sắp xếp nội dung các bài viết mới, lịch làm việc, tin tức quan trọng,… để người xem thuận tiện truy cập mà không cần phải điều chỉnh mã code của toàn bộ website. Để thuận tiện cho việc thêm nội dung vào Sidebar thì người quản trị sẽ sử dụng các Widget, vậy Widget là gì?
-
Widget là gì?
Widget là các phần nội dung nhỏ, lẻ được đưa vào thanh Sidebar. Tùy vào nội dung, mục đích của website mà nội dung trong Sidebar cũng khác nhau do đó các Widget cũng khác nhau. Thông thường các Widget thường có nội dung về quảng bá sản phẩm, dịch vụ liên quan, cập nhật tin tức, sự kiện mới, kêu gọi hành động, thu hút lượt like,… Sự sắp xếp bố trí Widget hợp lý giúp trang web đẹp mắt, chuyên nghiệp hơn.
Xem thêm: Thiết kế website affiliate
-
Lợi ích khi sử dụng Sidebar
Bất kỳ một trang web nào cũng sẽ sử dụng Sidebar, người truy cập sẽ cảm thấy trống vắng, thiếu sót nếu truy cập vào một website không có thanh công cụ này. Các lợi ích khi sử dụng Sidebar có thể kể đến:
- Giúp website đẹp mắt, chuyên nghiệp hơn.
- Lấp đầy các chỗ trống trên website.
- Tăng khả năng trải nghiệm của khách hàng.
- Hỗ trợ thúc đẩy hoàn thành các mục tiêu hoạt động của trang web.
- Cung cấp được nhiều thông tin hơn đến khách hàng.
Cách tạo Sidebar trong WordPress
Có rất nhiều phần mềm, nền tảng được sử dụng để tạo và phát triển website nhưng trong đó WordPress là nền tảng quan trọng nhất và được sử dụng nhiều nhất. Chính vì vậy AIO sẽ hướng dẫn bạn cách tạo Sidebar trong WordPress đơn giản như sau:

Đối với các Theme WordPress đã được kích hoạt Sidebar
Trong trường hợp này thì áp dụng các cách sau:
-
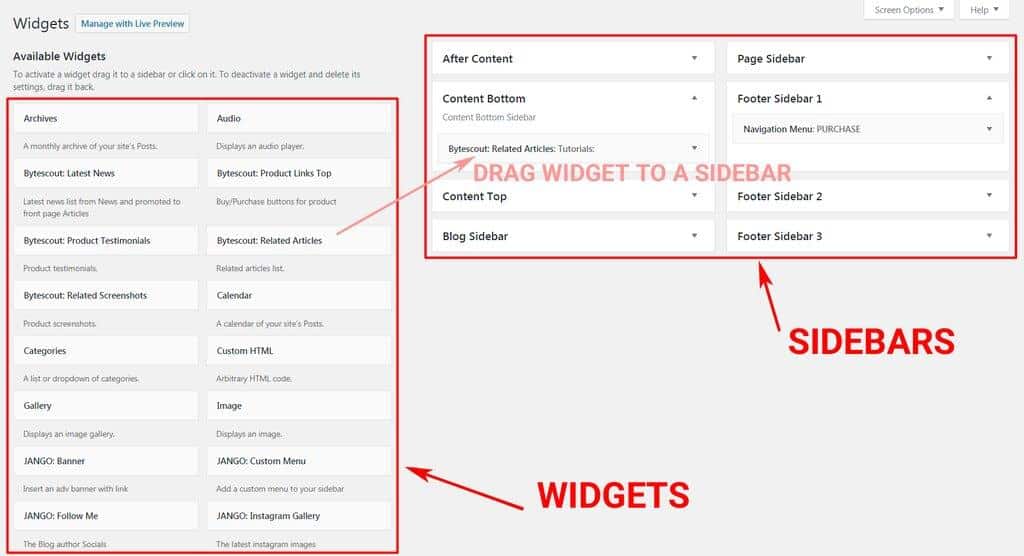
Cách 1: Tạo Sidebar bằng cách thêm Widget
- Trên giao diện quản trị chính của WordPress, bạn chọn Appearance sau đó tìm và chọn Widget.
- Khi giao diện Widget hiển thị thì chọn Sidebar.
-
Cách 2: Tạo Sidebar bằng thẻ Customize
- Trên giao diện quản trị chính của WordPress, bạn chọn Appearance sau đó tìm và chọn Customize, tiếp theo chọn Widget.
- Khi giao diện Widget hiển thị thì chọn Sidebar.
Đối với các Theme WordPress chưa được kích hoạt Sidebar
Trong trường hợp này bạn phải đăng ký tiện ích Sidebar trong functions.php và sử dụng hàm register_sidebar để đăng ký. Khi thực hiện thì bạn cần hiểu được ý nghĩa của các tham số sau:
- Name: Tên Sidebar.
- Id: Sử dụng để gọi Sidebar vào chủ đề thông qua hàm dynamic_sidebar(). Id phải là chữ viết thường.
- Description: Đoạn mô tả về Sidebar.
- Class: Tên lớp css được gắn vào đoạn mã Html Widget.
- Before_widget: Là đoạn mã Html gắn trước Widget.
- After_widget: Là đoạn mã Html gắn sau Widget, được xem là thẻ đóng của before_widget.
- Before_title: Là đoạn mã Html gắn trước tiêu đề của Widget.
- After_title: Là đoạn mã Html gắn sau tiêu đề của Widget, được xem là thẻ đóng của before_title.
Việc đăng ký mới Sidebar khá phức tạp và yêu cầu người thực hiện phải có hiểu biết về mã code PHP, do đó nếu không đủ hiểu biết không nên tự thực hiện để tránh xuất hiện lỗi khi WordPress hoạt động. Bạn có thể nhờ đến sự hỗ trợ, tư vấn hoặc sử dụng các dịch vụ của công ty thiết kế website uy tín như AIO. Với nhiều năm kinh nghiệm cùng đội ngũ chuyên viên giỏi, AIO cam kết thiết kế website đạt chuẩn với nhiều tiện ích chất lượng và hiệu quả cao.
Xem thêm: Thiết kế website kiến trúc
Gợi ý cách sử dụng Sidebar hiệu quả
Sau khi khởi tạo thành công Sidebar thì bạn nên học cách sử dụng để tiện ích này phát huy hết hiệu quả. AIO gợi ý một vài cách sử dụng Sidebar để bạn dễ hình dung và thực hiện như sau:
-
Gợi ý vị trí đặt sidebar
Sidebar có thể được đặt ở bất kỳ vị trí nào trên website nhưng để đạt được hiệu quả tốt nhất thì nên đặt tại 02 vị trí sau:
- Đặt bên trái trên website: Vị trí này sẽ giúp thu hút sự chú ý của khách hàng do thói quen nhìn của mọi người là từ trái sang phải.
- Đặt bên phải trên website: Vị trí này sẽ giúp dẫn dắt người đọc tham khảo thêm các nội dung mà doanh nghiệp muốn hướng đến. Việc sắp xếp nội dung mới, quan trọng tại vị trí này giúp tiết kiệm thời gian tìm kiếm và làm tăng sự đánh giá tích cực của khách hàng.
-
Gợi ý nội dung sử dụng trên mỗi Sidebar
Bất kỳ nội dung nào cũng có thể đặt tại Sidebar, do đó tùy theo mục đích sử dụng website mà người quản lý cập nhật nội dung hợp lý. Các nội dung được khuyến khích đặt tại Sidebar bao gồm:
- Các bài viết mới cập nhật về sản phẩm, dịch vụ, quảng cáo, ưu đãi,…
- Email subscription: Cung cấp thông tin nhận email thông báo.
- Các nút chia sẻ trên mạng xã hội.
- Các chỉ số đánh giá, chứng nhận liên quan đến website, doanh nghiệp.
- Sticky Sidebar: Đảm bảo khách hàng có thể nhìn thấy Sidebar tại bất kỳ vị trí nào của website.
Trên đây là các thông tin giải đáp về Sidebar là gì mà bất kỳ người nào khi xây dựng website cũng cần nắm. Để thiết kế và phát triển một website tốt, chất lượng, đẹp mắt thì bạn hãy lựa chọn các dịch vụ của công ty thiết kế website AIO. Là một trong những đơn vị nổi bật về lĩnh vực thiết kế website, AIO cam kết đem tới các sản phẩm, dịch vụ chất lượng cao và hiệu quả. Truy cập thiết kế website: https://thietkewebaio.com/ để tìm hiểu thêm về AIO nhé!
